記事はアフィリエイト広告を含む場合があります。
天狗宇です!
今回は『はてなブログ超初心者』として、ブログを書く際に覚えておきたいことや、行っておきたい設定に関して書いていきたいと思います。
あくまで「超初心者」に向けた記事というか、自分の記録でもあるので、すでにはてなブログで記事を書いている方は、暖かい目で見るかスルーしてください。
目次
はてなブログ超初心者が行っておきたいカスタマイズ
まずはブログのデザイン(テーマ)に関してです。
やっぱりデザインがカッコ良い方がいいっ!デフォルトだとシンプル過ぎるので、まずは公式テーマストアから好みのものを探しましょう。
はてなブログはカスタマイズがしにくいと言われていたようですが、先駆者の方々や専門知識を持った方がカスタマイズ例を記載してくれています。
僕のような超初心者には本当にありがたい話です。
ブログカスタマイズは「はてなブログpro」が推奨
調べたところProではない無料ユーザーは一部デザインがいじれなかったり、スマホのカスタマイズも行うことができません。なんてこった・・・始めたばかりで最初からProにするのは悩みます。
ちなみにはてなブログProの料金に関してですが
1ヶ月コース
1,008円 /月(税込)1年コース
703円 /月(税込)
合計支払額 8,434 円(30%割引)2年コース
600円 /月(税込)
合計支払額 14,400 円(40%割引)
上記3種類のコースがあります。
長期間の契約だと最大で40%まで割引かれるので、月換算で600円まで安くすることができますね。ただし、始めから2年契約を行っても書き続けられるのか不安はありますが…
初心者が最初に2年分支払うのは敷居が高そうです。はてなブログProは1ヶ月のみの契約も可能なので、まずは1ヶ月間体験してみてから長期の契約を決めても良いですね。
気に入ったらそのまま年契約に切り替えるのが良いと思います。
無料ユーザーとしてできる限りカスタマイズをやってみる
今回は無料ユーザーとしてできる限りカスタマイズを行ってみます。
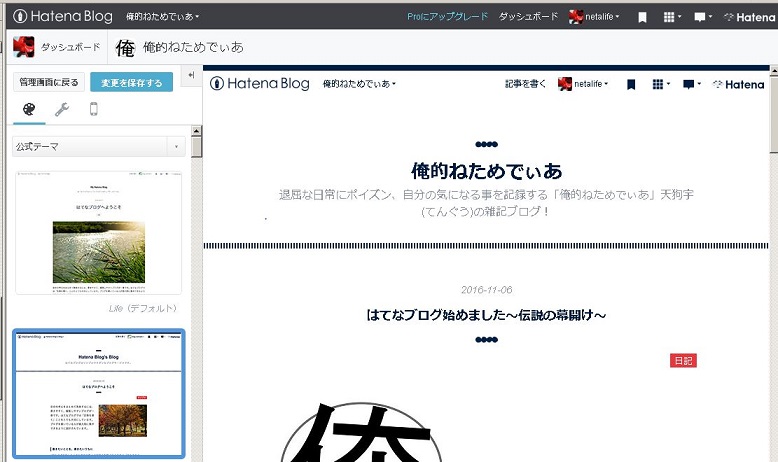
ダッシュボードからデザインを選択して画面を進めます。

次にテーマ一覧が表示されますので、ここで基本のテーマの変更が行えます。

クリックするとそのテーマのプレビューが見れますので便利です。
公式テーマも悪くはないんですけど、物足りない感じはしますよね。そう思ったら一番下の「テーマストアでテーマを探す」をクリックして検索を行いましょう。

テーマストアで人気No.1の「Innocent」を使ってみます。※追記:現在当ブログは違うテーマを利用しています
選択すると右側に「プレビューしてインストール」という青いボタンがあります。ボタンを押した後、適用させたいブログを選択してください。

これだけでデザインの変更ができるので簡単ですね。
せっかくなのでInnocentを少しカスタマイズしてみたいと思います。
見出しのカスタマイズをする
見出しとは↑にある「見出しのカスタマイズをする」の文字のことです。
ブログを書いていると長くなると思うのですが、その途中で区切りを付けて読みやすくしたり、SEO効果、検索エンジンに適切な文章の構造を伝えるなど様々な利点があります。※はてなブログProを利用していないとスマホのカスタマイズを行うことはできません。
Innocentのデフォルトの見出しは太字になっているだけなので、少し装飾を加えたいと思います。
見出しのカスタマイズに関しては『Yukihy Life』様の記事を参考にさせていただきました。とても分かりやすいのでおすすめです。
コピペ一発ではてなブログ見出しをカスタマイズ!ちょっとの工夫で印象が格段に変わる!
上記の記事から「左だけど背景」のソースコード、英文字をコピーして

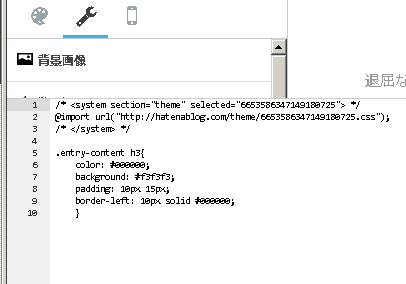
デザインCSSの部分にコピーしたソースコードを貼り付けるだけです。下記は実際に貼り付けた際の画像になります!

HTML用語の意味ですが
- color = 文字の色
- background = 背景色
- border-left = 左側の線の色
上記の部分を変更することで、指定個所の装飾を変えることができます。
私の場合は『color=#000000で黒色』
背景色は『#f3f3f3で薄めの灰色』
左側の線の色は『#000000で黒色』になっています。
色を変えるには#の横にある英数字を変更する必要があります。
『何の英数字が何色なのか分からないんだけど…』という方は、WEB色見本のサイトを参考にしてください。
www.colordic.org
自分好みの色にカスタマイズしてみてくださいね。
スマホのカスタマイズを行う
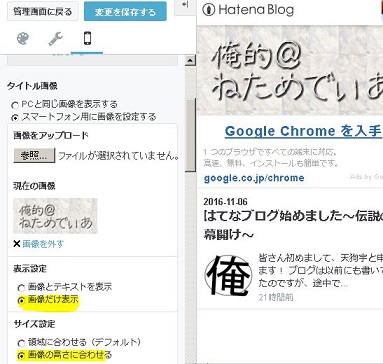
次はスマホのデザインなのですが、Proでないと全くと言って良いほどカスタマイズができません。

画像はデフォルトの状態です。
はてなブログProでない場合は、ブログアイコンの変更とスマートフォン用に画像を設定することしかできないんですよね。

ブログ名にちなんで「俺」という画像をアイコンにしています。何もしないと味気がないので、スマートフォン用に画像を設定しちゃいましょう。

画像をアップロードしてそのままプレビューで見れるので、気に入らなければすぐに外せますし、画像だけ表示させることも可能です。
ここは頑張ってオリジナルのロゴを作成してみたいと思います。
スマートフォン用の画像をCoolTextで作成してみよう
画像作成と言うと難しく聞こえるかもしれませんが、WEB上で簡単にロゴが作れるサイトがあるので、そちらを利用して作成してみたいと思います。
使い方はめちゃくちゃ簡単!
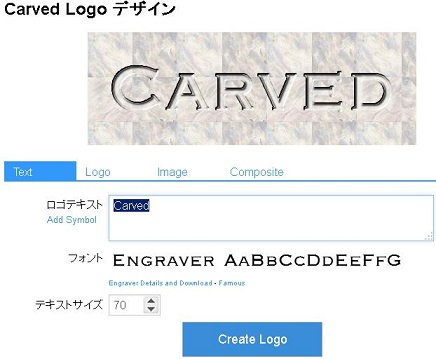
まずはじめに表示されている様々なロゴデザインの中から、気に入ったものをクリックして選択します。

ロゴテキストの部分に文字を入力するだけで反映されちゃいます。

テキストサイズはデフォルトで70ですがもちろん変更可能です。
フォントの部分をクリックすれば文字の種類を変える事ができますし、選択できる種類も豊富ですよ。

Logoの部分では種類によっては、グラデーションをいじることも可能です。

Imageではサイズ調整やバックグラウンド、ファイル形式の指定なども行うことができます。

CompositeではNew Layerの機能も使えます。
これらすべてWEB上で完結し後はCreateLogoをクリックするだけで完成です。
実際にCoolTextで作ってみたのがこちら!

何もないよりは良いかなってことで、早速画像をアップロードしてみます。

ちょっと感じが変わりましたね。
また時間のあるときに色々といじってみようと思います。
細かくカスタマイズを行うのであれば、最終的には『はてなブログPro』が必須になりそうですね。※ごめんなさい、早くもブログ名を変えました
覚えておきたい基本的なこと
記事投稿、写真を投稿、カテゴリー、編集オプションなど
はてなブログを書く上で覚えておきたい、基本的なことに関して書いておきます。メニューの「記事を書く」を押せば簡単にブログ作成に入ることができます。
ブログ記事の右上のメニューを活用しましょう。

ブログを書いてる途中で写真を挿入する際は、写真を投稿からファイルをアップロードします。また、アップロードした写真の中からアイキャッチ画像を選ぶ形になるので、忘れずに選択を行っておきましょう。
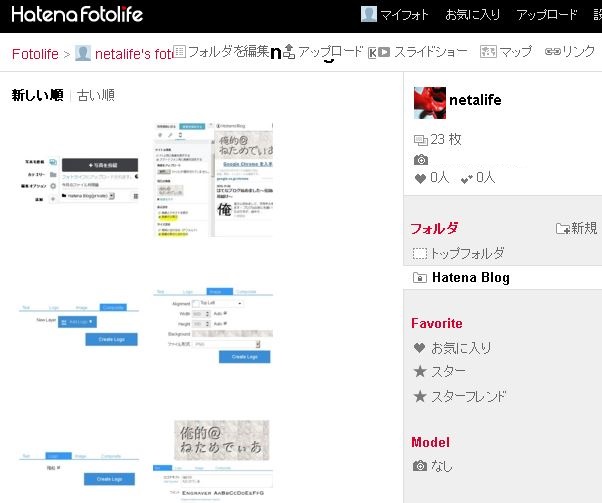
間違えて画像をアップロードしてしまった場合、「フォトライフ」をクリックしてHatenaFotolifeを開けば、画像を削除することが可能です。

今までアップロードした写真の一覧が見れるので便利ですね。
上記メニューの「フォルダを編集」から画像を回転させたり、削除、他には画像をまとめてアップロードするなども可能です。
カテゴリー
増やす際はこちらから入力してEnterを押すだけで増やせます。
編集オプション
投稿日時の編集、もちろん指定日時での予約投稿も可能です。
カスタムURLは重要
記事を投稿する際にURLを任意の文字列に変更することができるのですが、忘れずに入力を行ったほうが良いです。
はてなブログは投稿する際にデフォルトのままだと自動的に日時の数字がつきます。
URLが長くなり、不利と言ったら大げさかもしれませんが、検索エンジンに不親切といえます。
面倒かもしれませんが、たとえばこの記事だったらカスタムURLの部分に「hatenaburogusyoshinsya」などと入力した方が意味も伝わりますし、SEOにも良くなります。
劇的な違いがあるかは定かではありませんが、WordPressで記事を書いている方の多くはカスタムURL(任意の文字列)の変更を行っているのが何よりの証拠ではないでしょうか。※SEOに関しては複雑かつ長くなってしまうため、ここでの説明は省かせていただきます。
アイキャッチ画像に関して
更新する記事をあらわす画像を指定できます。たとえば誰かがあなたの記事をシェアして紹介してくれた際、注目のエントリーに掲載された際などに記事と一緒に表示される画像を決めておくことができますよ。
せっかく時間をかけて書いた記事なのですから、アイキャッチ画像も忘れずに設定しておきたいところですね。
記事を書いた後は目次を入れたかチェック!
目次を挿入したい行に、次のように
[:contents]と記述します。前後には文字や空白を入れず、1行で指定してください。staff.hatenablog.com
見出しの設定を行っておけば、はてなブログ専用のショートコードで目次を自動的に作成してくれます。
使い方はとっても簡単!記事を改めてチェックするのにも良いですね。
ブログ記事の更新は何時がベストなの?
書いた記事を公開する時間は何時ごろが良いのか、迷うところですよね。
ある人は「朝が良い」と言っていたり、「昼の12時」という人も居れば、「20時前後がゴールデンタイムだ!」という方も居ます。
総務省のデータによるとインターネットの利用者は午前中は8時の時間帯がピークで少しずつ下がり、12時に上昇を行い、最大のピークは20時から22時の間というデータが出ています。
・総務省|情報通信政策研究所|情報通信メディアの利用時間と情報行動に関する調査
データ上で見ると20時辺りが狙い目と言えそうですね。
「毎日20時から22時の間に更新していたから、たまには朝の8時に更新してみようかな」など変則的に更新時間を変えてみるのも面白いかもしれません。
はてなブログ超初心者のまとめ
今回ははてなブログ超初心者に向けて、覚えておきたいことや基本的なカスタマイズに関して書いてみました。いかがでしたか?
自分自身学びながら書いていたので、無駄に長くなってしまいましたね…。
- ブログのデザインはテーマストアから簡単に変えられる
- はてなブログProでないと制約があるが、無課金でも多少変えることができる。
- 記事投稿やメニューに関する基礎知識
- カスタムURLの重要性、記事の更新時間など
取り敢えず上記の部分だけ学んだので、自分用のメモとして残しておきます。
まだまだこれからも沢山学んで行きたいと思います。
最後まで読んで頂きありがとうございました。ブログ関連記事もどうぞ。