記事はアフィリエイト広告を含む場合があります。
皆さんこんにちわ、てんぐうぅぅです!
今回は「はてなブログのカスタマイズ」の話をしたいと思います。
はてなブログってデフォルトだと、最新の記事の文章がすべて表示されて見難いんですよね。Wordpressや他のブログサービスをいじっていたことがあるので、トップページが最新の記事一覧にならないのが違和感…
はてなブログでもトップページを記事一覧にしたい!でもどうすれば良いんだ…なんとかならんかなぁと調べていたところ、Javascriptを利用してすべて表示させるのが可能なことが分かりました。
簡単に言うと「トップページにアクセスしてきた人をJavascriptで全カテゴリーが表示されるURLに飛ばしちゃうよ!」という素晴らしい技です!
それでは実際にやってみましょう♪
※2017年6月13日更新※ はてなブログ公式が記事一覧表示に対応したので、そのやり方に関しても追記しました。元日時2016/11/9
目次
Javascriptを利用して実際に記事一覧表示させてみた
そしてやり方も簡単です。
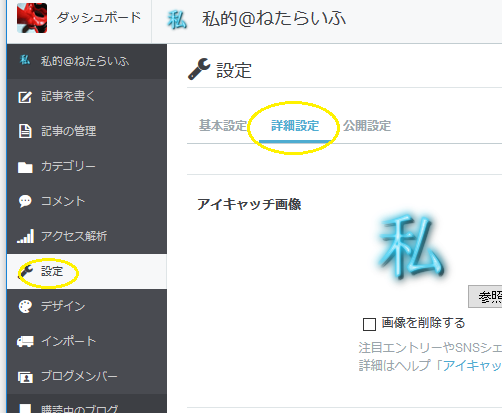
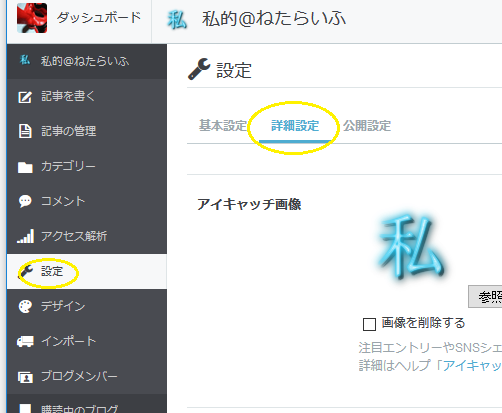
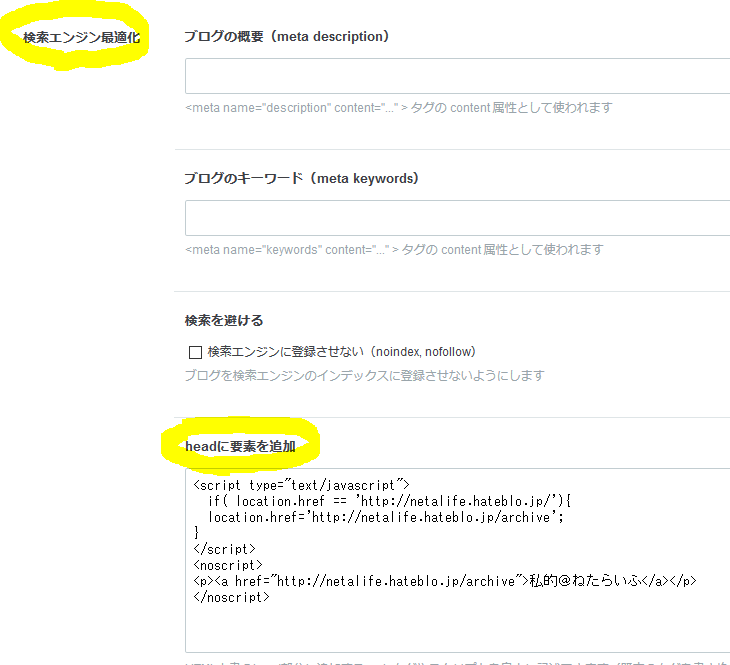
「ダッシュボード」から「設定」を押して「詳細設定」をクリックします。

次に「検索エンジン最適化」の部分の「headに要素を追加」に張り付けるだけでOKです!

さっそくこのLIFE LOGにも適用させてみました。以下実際に貼らせて頂いたソースコードですが、こちらの赤い文字の部分だけをあなたのブログURLに変えてください。
<script type="text/javascript"> if( location.href == 'https://www.lifelogweb.com/'){ location.href='https://www.lifelogweb.com/archive'; } </script> <noscript> <p><a href="https://www.lifelogweb.com/archive">LIFE LOG(ここにはあなたのブログ名)</a></p> </noscript>
繰り返しますがただコピーして貼り付けるのではなくて、赤い文字の部分を必ずご自分のブログURLとブログ名に変えてくださいね!/archiveも忘れずに貼り付けましょう!それだけで完璧です!
下記の記事を参考にカスタマイズを行わせていただきました。ありがとうございます!
はてなブログ無料版でトップページ(表紙)に記事一覧を表示させる方法【Javascriptで転送(リダイレクト)】
別にデフォルトのままで構わないという方はいじる必要がありませんが、トップページをスッキリさせたいという方にはオススメです!
記事一覧にしてもGoogleの評価は下がらないの?
Javascriptを利用した転送は、Googleからの評価を下げるかもしれないと言われています。
こう書くと「ええ!使って大丈夫なの?!」って心配になる方も出てくると思います。ですがはてなブログで○○万PVと人気のあるブロガーの方で、トップページを記事一覧にしている方もいましたよ。
あまり気にし過ぎなくて良いと思いますが、なんか嫌だな…と思う方は「続きを読む」の機能を使って文章を区切っていくのをオススメいたします。
はてなブログPro利用者はトップページ(PC版)の表記を全文形式と一覧形式が選択できる
2017年6月1日より、はてなブログの公式が記事一覧の表示に対応しました。
トップページ(PC版)の表記を、全文か一覧かを選択できるようになったのですが、こちらは「はてなブログPro」利用者のみになります。
やり方は簡単で「ダッシュボード→設定→詳細設定→トップページの表示形式」から全文形式か一覧形式を選択可能です。

設定を変更した後は、忘れずに保存しましょう。
はてなブログProユーザーには嬉しいですが、無料ユーザーは利用できないのが残念ですね。
ただ解説させて頂いたように、Javascriptを利用すればProでなくても転送することで記事一覧にできるので、スッキリさせたい方は試してみてください。
まとめ
はてなブログで「トップページを記事一覧」にする方法を説明させて頂きました。少しずつ機能も増えてきていて、パワーアップしていくのは頼もしいですね。
当ブログも最初のころと比べると、だいぶ見た目が良くなってきたかな~と感じています。少しずつですが、これからもコツコツとカスタマイズを行っていきたいです!
最後まで読んで頂きありがとうございました。ブログ関連記事もどうぞ♪