記事はアフィリエイト広告を含む場合があります。
今日も元気にGoogleの奴隷!てんぐうぅです!
みなさんアドセンス広告コードの最適化は行っていますか?
広告コードの改変はアドセンスの規約で禁止されていますが、Googleの公式ページを確認したところ、一部分の編集であれば許可されているんです。
これつい先日知ったんですよね…※すでに知ってるよって方には目新しい情報は提供できないかもです
具体的にどういうことができるのかというと、パソコン、スマホなど、ブログを閲覧している相手の環境に合わせて、広告表示サイズをある程度狙って変えることができます。

広告を設定する際に、レスポンシブを選択すれば自動で行うことはできますが、そのままの状態で貼るとPCに対しても小さな広告が表示されたり、思ったような広告が表示されないんですよね。
コードの改変を行えば、パソコンで見ているユーザーには大きな広告、スマホで見ているユーザーには小さな広告など、狙って表示させられるようになりとても便利です!
今回はGoogleアドセンスで稼ぐための、広告最適化方法を説明させて頂きたいと思います。※ご利用は自己責任でお願いします
私と同じ初心者の方、レスポンシブデザインでブログを運営している方は絶対にやった方が良いですよ!さっそくいってみましょう!
当時の主観をメインに作成しています。参考程度に閲覧頂けると幸いです。
目次
パソコン・スマホ閲覧に合わせてアドセンス広告コードを最適化する方法
レクタングルのみを表示するように広告コードを改変
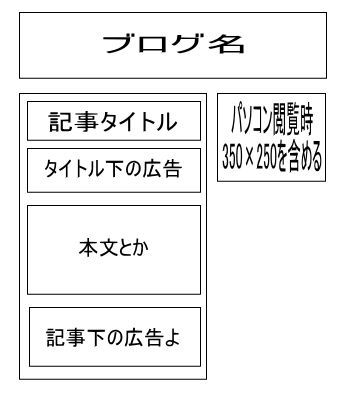
多くの人が右上にレクタングル(大)350×250の広告を表示させていると思います。
ですがレスポンシブデザインでブログを運営している方は、スマホでの表示に合わせるためにレクタングル(中)300×200のサイズにしていることが多いですよね。
収益改善のために、パソコンで見た際は「レクタングル(大)」を含めるように広告コードの編集を行います。

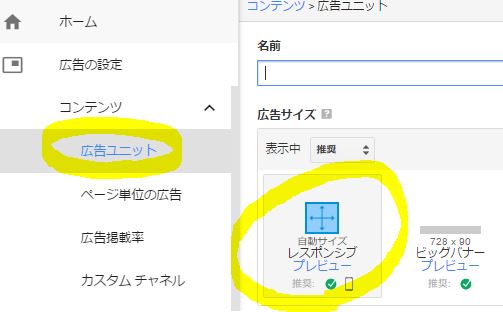
まずはじめにGoogleアドセンスの広告コードをレスポンシブで作成します。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– あなたがつけた広告ユニットの名前 –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-XXXXXXXXXXX” ←あなたのclient番号
data-ad-slot=”XXXXXXXXXXXX” ←あなたの広告番号
data-ad-format=”auto”></ins> ←変更する部分
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
すると上記のような広告コードが発行されていると思います。その中にあるdata-ad-formatの部分をautoからrectangleに変更するだけでOKです。
data-ad-format=”rectangle”←具体的に書くとこんな感じですね!
レスポンシブで広告を発行すると、デフォルトの状態だと画面に合わせて「auto」として様々な広告が表示されてしまいます。
これをrectangleにすることで、レクタングルタイプ広告のみを配信してくれるようになります。

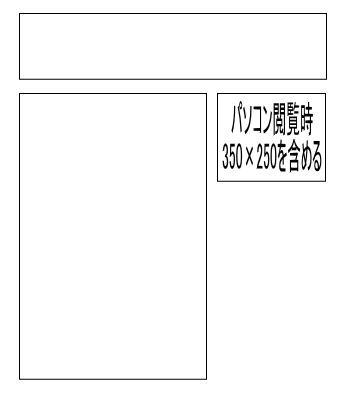
例えば当ブログですと、右上にある広告がレクタングル指定のレスポンシブ広告です。パソコン閲覧時は350×250のサイズが含まれます。

autoからrectangleに変更しただけで、スマホで閲覧した際は300×200のサイズで表示されるようになりました。
レクタングル(中)よりも(大)の方が収益が高いという検証は、他のブログでも良く見かけます。これによって広告収益率が向上するはずです(∩´∀`)∩タブン
もしレクタングル(中)のままにしている方は、レスポンシブ広告をrectangle指定にして貼り替えを検討して見てくださいね。
記事タイトル下の広告コードをhorizontal(横長)に編集してみる
次は記事タイトル下のアドセンス広告最適化を行ってみましょう。

ダブルレクタングルにしている方(やり方は後ほど説明します)が多いと思いますが、まず始めにレスポンシブ広告にする前提で考えてみます。
そのまま貼り付けた場合、環境の画面に合わせてautoで広告が配信されます。

スマホだとレクタングル(中)で表示されることが多いのですが、パソコンだと↑の画像程度のバナー広告が表示されることが多いですね。
そこで、タイトル下もdata-ad-formatの部分をrectangleに変更してみます。

すると最大で650×300前後の広告が表示されるようになります。
サイズがかなり大きいので、広告色が強くなってしまうのが難点ですね。人によってはうざく感じるレベルになるので注意が必要です。
小さすぎても大きすぎても困る…そんな時はdata-ad-formatを「horizontal(横長)」にしてみましょう。

data-ad-format=”horizontal”と指定することで、上記の画像サイズの広告も表示されるようになります。主観ではありますが、タイトル下はこれくらいの方が見やすい気がしますね。
広告を前面に出したい方はrectangle、控えめにしたい方はhorizontal、あるいは初めからレクタングル(中)に指定など、色々試してみると良いと思います。
さらに細かく設定することもでき、”rectangle”と”horizontal”を組み合わせて広告ユニットを表示させることも可能です。
data-ad-format の値を “rectangle”(レクタングル)、”vertical”(縦長)、”horizontal”(横長)、またはこれらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更すると、レスポンシブ広告ユニットで一般的な形状を設定できます。https://support.google.com/adsense/answer/6307124?hl=ja
こだわりすぎるとキリが無いかもしれませんが、レスポンシブデザインのブロガーには嬉しい限りですね!
次はダブルレクタングルに関して説明します。
ダブルレクタングル広告のやり方、表示方法
アドセンスの広告で人気なのはダブルレクタングルです。ダブルレクタングルは左右に1個ずつ広告を貼るやり方です。
↓画像にするとこんな感じ!見本はレクタングル(中)のサイズです。記事本文の横幅が広ければレクタングル(大)でも良いですね。サイトによってはかなり収益があがるみたいですよ。
スポンサーリンク
 |  |
すでにやり方をご存知の方が多いと思いますが、一応説明しておきます。
パソコンでの表記とスマホでの表記ページを別々にしている方は、下のコードに広告を貼り付ければそのまま使えると思います。文字、広告の中央寄せと、スポンサーリンクの文字サイズ調整済みのコードも付けておきますね。
<div align=”center”><span style=”color: #333333; font-size: 80%;”>スポンサーリンク<br /></span>
<table border=”0″>
<tbody>
<tr>
<td align=”center”>ここに1個目の広告入れようね</td><td width=”10″>
<td align=”center”>ここに2個目の広告を入れるんやで</td>
</tr>
</tbody>
</table>
</div>
<td width=”10″>で広告の間にすきまを作っています。もう少し幅を広げたい、逆に狭くしたい場合は数字をいじってください。
あとは「記事タイトルの下」あるいは「記事の最後」など表示させたい部分に貼り付ければOK!
レスポンシブデザインの人がダブルレクタングルをやると、スマホで見た際に広告がずれてしまったり、縦に並んでしまったりなど、Googleアドセンスの規約に引っかかる可能性が生まれます。
対応方法が分からない方は、ダブルレクタングルではなく、広告(data-ad-format)の指定を行って、大きいサイズのレクタングル広告が配信されるよう設定を行うことをオススメします。
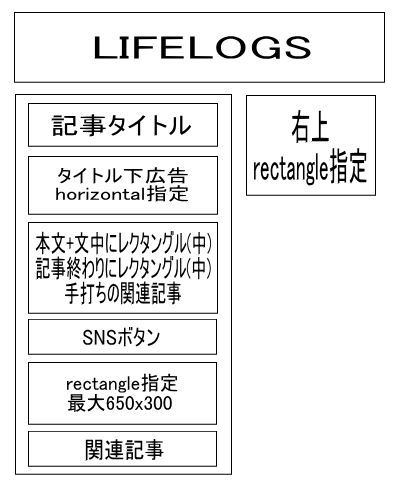
当ブログのアドセンス配置例を晒してみる
最後に当ブログの「2017年3月24日時点のアドセンス配置」を晒してみます。

画面右上にある広告はrectangle指定、これによってパソコン時は350×250・スマホ時は300×200を狙っています。
記事タイトルの下はhorizontal指定、スマホ時は「ラージモバイルバナー」で表示されることが多いです。
本文の文中には「レクタングル(中)」を一つだけ挿入しています。
記事の終わりには「レクタングル(中)」それと手打ちで関連記事を入れています。
SNSボタンと関連記事の間にrectangle指定の広告を1つ入れてみました。これによってパソコン時は最大650×300の広告が表示されるようになります。スマホ時は「ラージモバイルバナー」で表示されているのを確認しました。
最後は関連記事でおしまい!
今までは「とりあえず貼っておくかな」って感じで貼っていましたが、意識的に貼ることで収益が向上した気がします。
数十円~のレベルではありますが充分に嬉しいです。
うまい棒が買える本数が増えたよ!やったね!※その内また広告の位置いじるかも
Googleアドセンスで稼ぐための広告最適化方法のまとめ
いかがでしたでしょうか。
最後に広告の最適化に関してまとめてみます。
- Googleアドセンスの公式ヘルプページにそった広告コード改変は⊂(^ω^)⊃セフセフ!!※自己責任でお願いします!
- パソコンのページとスマホのページを分けている人は、パソコン側は「ダブルレクタングル広告」にしている人が多い(収益が向上しているケースが多いため)
- レスポンシブデザインの人は、広告コードのdata-ad-formatの設定を変えることで、ある程度狙った広告サイズを表示させることが可能になる(オススメはレクタングル)
初心者視点での最適化なので、こうした方がええで!などの情報がありましたらぜひご教授いただきたいです<(_ _*)>
最後まで読んでいただきありがとうございました。関連記事の方も良かったら見ていってくださいね。